html里的client、offset、scroll属性
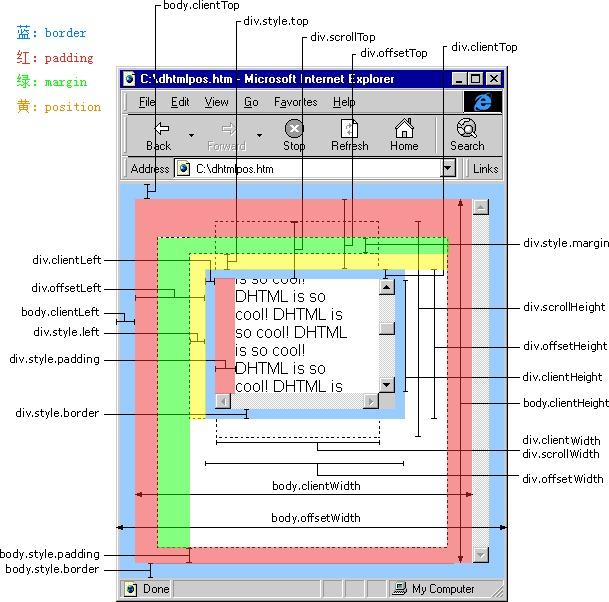
先直接放一张老图。

我们可以将一个div在浏览器中所占显示区域除自身外(content) 划分成如下几个部分:
paddingmarginborderpositionscrollbaroverflow hidden
client
client指元素本身的可视内容,仅包含margin、padding,不包括overflow hidden、scrollbar、border等。
即client = content + margin + padding。
offset
offset指偏移,包括这个元素在文档中占用的所有显示宽度,包含scrollbar、padding、border,不包括overflow hidden的部分。
比client多出了border和scrollbar。
1 | offset = (content + margin + padding) + border + scrollbar |
scroll
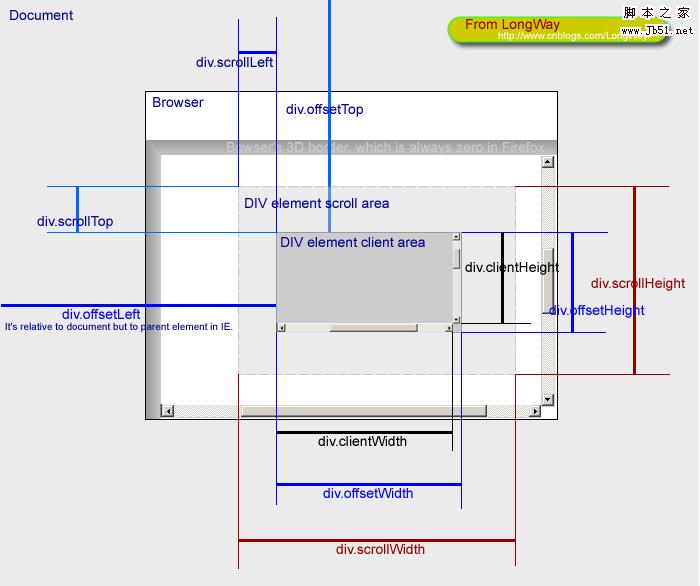
最麻烦的scroll来了,再上一张图。

对scroll来说,最常用的操作是设置scrollTop属性来控制滚动条。
scrollTopMax并不是常规属性,可以这样计算:
1 | scrollTopMax = scrollHeight - clientHeight |
具体可以来这里调试。